Oke sudah lama nih gak membuat tutorial, kali ini saya akan mencoba menggambar pemandangan di mesir.Nah sebelum memulai membuat pemandangan kita harus memikirkan apa aja yang biasa ada di mesir.
1. unta
2. piramida
4. gurun
Yup ke-tiga hal tersebut sudah cukup untuk menggambarkan sebuah pemandangan di mesir.
Seperti apa yang akan saya buat? berikut ini adalah gambar hasil akhir tutorialnya.
Nah kita mulai sekkarang.
Tahap 1.
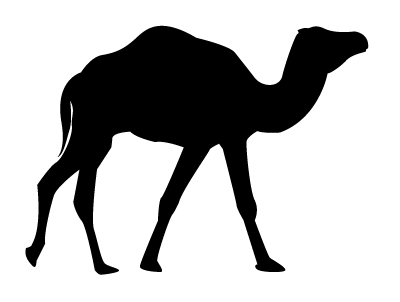
Pada tahap pertama ini kita coba membuat siluet unta oleh karena itu, kita mencari photo unta untuk di buat siluetnya. Tinggal cari aja di google image.
Setelah cari-cari gambar yang pas akhirnya saya dapat dihttp://animal.discovery.com/mammals/camel/.
Save gambar ke komputer setelah itu masukkan gambar tersebut ke adobe illustrator.
Oke sekarang kita buat siluet untanya, membuat siluet unta sangat gampang yaitu di trace menggunakan pen tool. Ambil pen toolnya (P), klik di bagian kaki, terus ikuti ke punggung ke pala..


Setelah tertutup pathnya berarti selesailah sebuah siluet unta.

Singkirkan photo unta, setelah itu kita buat modifikasi unta menjadi seperti ini.

Untuk caranya tinggal di copy-kan saja siluet unta yang tadi telah dibuat dan tambahkan tali, dan penunggangnya juga dibuat mengunakan pen tool, bisa di-trace dari photo orang sedang duduk, dsb.
Tidak perlu di jelaskan lagi ya bagaimana membuat gambar yang di atas, karena cukup mudah. Ayo coba kreatif!!
Tahap 2
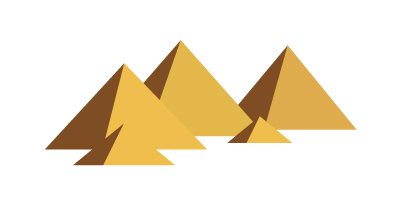
Oke, siluet onta tadi kita simpan dulu, pada tahap kedua ini kita coba buat piramida, bagaimana membuat piramida?? hmm.. tentu saja membuat piramida cukup gampang.
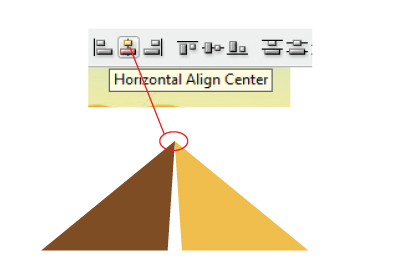
Masih dengan pen tool buatlah 2 segitiga, kasih warna seperti di gambar. Warna segitiga yang terang berada didepan ya.

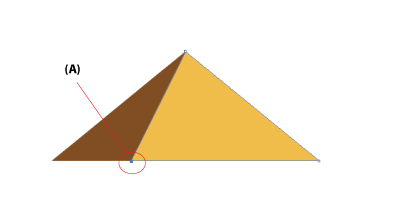
Dengan menggunakan direct selection tool (A), klik kedua titik puncak segitiga, sehingga kedua puncak segitiga dalam keadaan ter”select”.

Masih dalam keadaan ter”select” tadi, dempetkan dengan menggunakan horizontal align center.

Nah setelah itu, kaki segitiga yang terang di geser ke kiri menggunakan direct selection tool (A) seperti tadi.

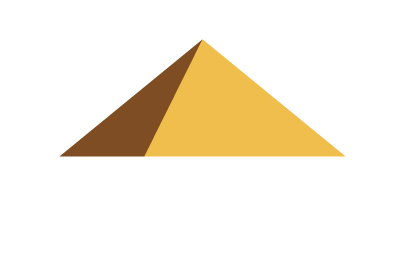
Oke piramida kita telah selesai,

Dan dengan cara yang sama buat segitiga baru, atau copy segitiga tadi dan atur seperti ini.

Ok pastinya cukup mudah bukan?
Tahap 3
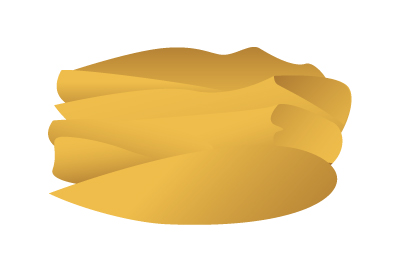
Oke sekarang kita masuk ke tahap ketiga, yaitu membuat gurun, bagaimana membuat gurun?? sama saja seperti sebelumnya dengan menggunakan pentool. Buatlah bentuk-bentuk abstrak seperti ini dengan pen tool

Setelah itu kasih warna gradasi coklat terang dan coklat gelap untuk gradasinya sepert ini warnanya

Setelah diberi gradasi bentuk-bentuk tadi jadi seperti ini warnanya

Setelah itu disusun biar terlihat seperti gurun. Nantinya setelah di susun-susun sesuai selera jadinya seperti ini.

Oke gurun udah jadi, unta sudah jadi, piramida sudah jadi, tinggal dipadukan semua menjadi pemandangan mesir,

Tambahkan langit senja, dengan merubah gradasi jadi kuning ke merah, caranya sama seperti sebelumnya pada saat merubag gradasi warna. Dan jangan lupa juga tambahkan mataharinya. Oke pemandangan mesir telah selesai.
Semoga dengan tutorial sederhana ini bisa membantu teman-teman untuk belajar membuat pemandangan vector.
Terima Kasih








5 komentar:
woooow keren banget gan, dah bagi ilmu adobe ilustratornya...:)
makasih gan..... lanjutkan... (Y)
gan post lg donk tutorial adobe ilustrator'a mulai dr pemula
bagut.....baguttttt. sayang ane pemula... so... kurang detil, low diikuti...
kasih yang lbh detil algi ya Gan...
thank's alott 4@all
thx gan
Posting Komentar